Q1: How should we take into account the impacts of technology on people who aren’t users of it at the time? That might mean users at times when they’re not using what we build, or other people who’re never users of the technology. Should other ways of relating to technology be part of design thinking?
The users has always been the focus of HCI, and always should be, as Coopers and Bowers writes: “A pervasive, fundamental and highly visible feature of HCI discourse has been its representation of the user and his or her needs.” (1995, p. 6) but when designing technology, non-users can never be ignored – they therefore need to be taking into consideration, because they hold a huge potential and are potential users in the future. Non-users should not been seen as a negative thing, but an untapped resource within HCI, prompting the designer to think about things differently and taking other approaches (Satchell & Dourish, 2009, p. 15).
When developing new technologies, the designer must have in mind how users consume, modify, domesticate, design, reconfigure, and resist technologies.
No one had foreseen that an airliner, could be turned into a giant molotov cocktail, by just a small number of people, but we brutally experienced this on the 11th of September, 2001. (Oudshoorn & Pinch, 2003, p. 1).
By identifying the evasive behaviour of non-users, the designer may identify gaps in the present offerings for a given domain. When the “Wii Fit Plus” was launched, it may well have been a result of the Nintendo designers identifying a group of non-users in women with an interest in exercise, but a lack of enthusiasm about console gaming. By launching a fitness product for their console, they opened their product for the non-using women, thereby expanding the target group of the Wii console. (Shick, 2014)
So should other ways of relating to technology be part of design thinking? We certainly think so. By examining the reason for non-users to evade or opt out of a certain technology, new product categories may arise, rendering non-users likely users in the future. Either way, designers should aspire to create products that enhance the experience of users, while remaining unobtrusive for those who wish to remain non-users.
Q2: Does technology change quickly or slowly in relation to the experiences or people that you’re designing for? And what might the consequences be of those differences?
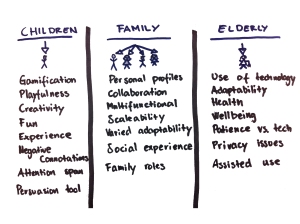
Gordon E. Moore, co-founder of Intel, wrote that a rapid evolution was taking place in 1965. Today his name is well known and his thoughts are popularly called Moores law. The pace has been extreme – especially in more recent years, where the older generation have had problems keeping up with the pace. Currently we have three living generations with different levels of willingness or ability to adapt new technologies. The youngest generation, also have the highest level of adaptability, concerning new and evolving technologies.
The oldest generation can largely be perceived as non-users of recent years technology (smartphones, tables, ubquitous computing etc.). To start with skeuomorphism might have been a helping hand for this generation, because it gave them some clues, but the introduction of flat design is addressing the younger generations more, as they can be perceived as super-users (to some extent) and do not need these clues.
When choosing technology platform, the adaptability-gap between the youngest and oldest generation, must be taken into to consideration, and potential design ideas, might have to be disposed, because the target group is unable to use or adapt to the specific technology.
Q3. If the vision of the Internet of Things become a lived reality, then things, people, environment, infrastructure and a whole lot of stuff can potentially communicate, collaborate, and actuate (do things). How might such a reality affect our understanding of food?
If the Internet of Things becomes a full-fledged reality, our understanding of food will most likely change in a number of ways.
3D printing food is probably just the beginning of consumer-grade automatization of the cooking process. Imagine a world where your kitchen knows what mood you are in, based on your vital signs and body language, and cooks whatever best fits that mood, with the additional consideration of what you need to stay healthy in terms of vitamins, protein etc.. You would no longer need to manage your refrigerator or make decisions about grocery shopping, as your kitchen knows what ingredients are about to run out and what needs to be bought for future menus, and makes orders for delivery from the supermarket accordingly. The internet of things may very well change the way we think of food – by removing our need to actually think about it.
References
Cooper, G. and Bowers, J. 1995. Representing the User: Notes on the Disciplinary Rhetoric of HCI. In Thomas, P. (ed.), The Social and Interactional Dimensions of Human-Computer Interfaces. Cambridge University Press.
Oudshoorn, N. and Pinch, T. (2003). How users matter. 1st ed. Cambridge, Mass.: MIT Press.Chapter
Satchell, C. and Dourish, P. (2009). Beyond the user: use and non-use in HCI. pp.9–16.
Schick, S. (2014). UX design inspiration from outside target customer base | Research on Gamification, User Experience (UX), Digital Signage Canadian Companies Can Use | CommerceLab. [online] CommerceLab. Available at: http://www.commercelab.ca/let-non-users-and-near-users-inspire-the-best-ux-design/ [Accessed 20 Sep. 2014].